Raccourcis clavier IntelliJ / WebStorm
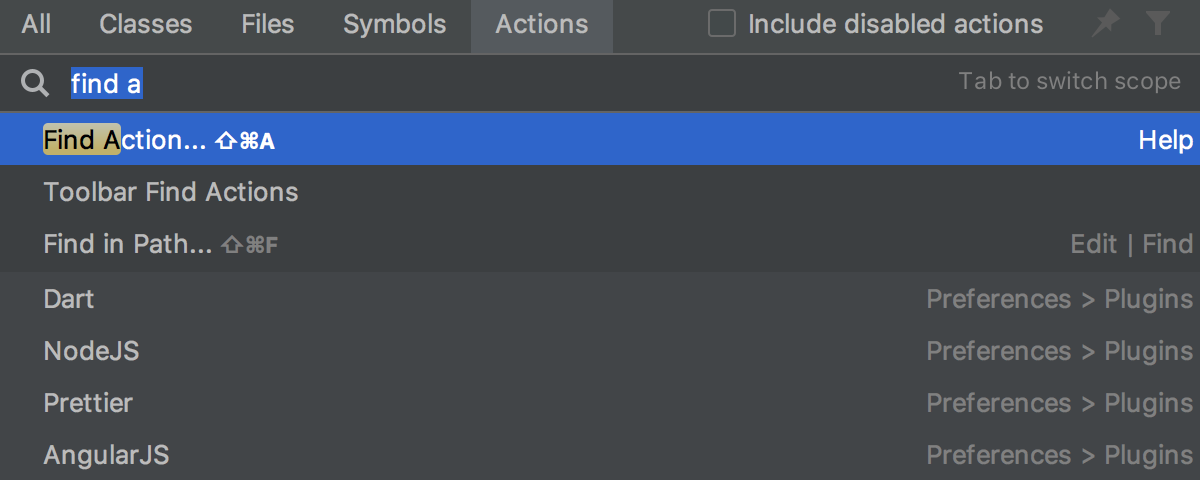
Navigation rapide : Lancer une action / Ouvrir un fichier / Localiser une classe...

Quelques raccourcis utiles
Liste des raccourcis claviers Windows/Linux & Mac IntelliJ
10 Raccourcis indispensables à connaître
Démonstration de WebStorm avec Victor Savkin
Remerciement
Mis à jour
